Chrome可以通过控制台实现对某个请求的重放,即复制某个请求,然后自己实现对该请求的多次发送。这个功能有什么用呢?在web开发中,调试代码或者调试找bug的时候就派上用场了。使用方法如下:
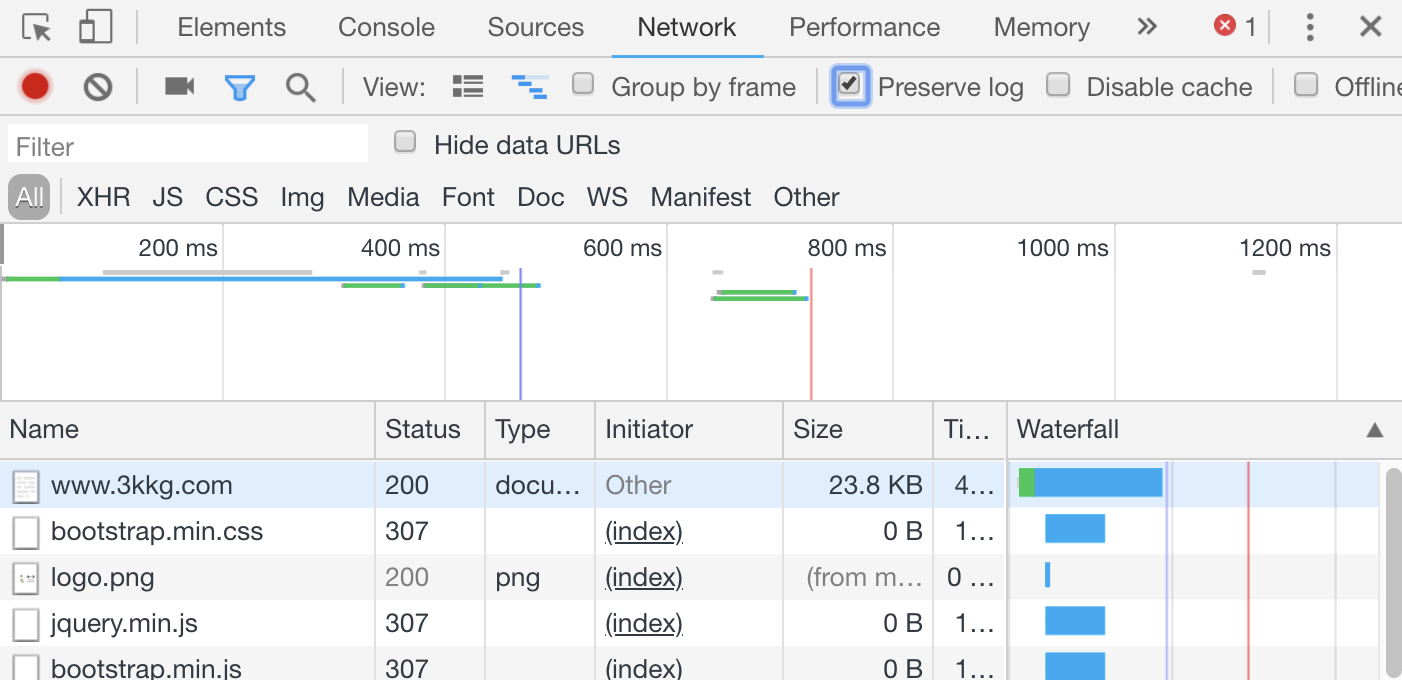
在Chrome上按f12打开控制台,切到Network标签页。之后进行你正常的页面操作把你想要复制的请求先通过页面发送一遍(如果页面有自动刷新的话,为了避免刷新后请求丢失的情况出现,建议勾选上Preserve log)

通过鼠标在请求的列表中找到我们需要复制的请求,右键——Copy——Copy as fetch(我这里直接使用我的首页请求进行演示)

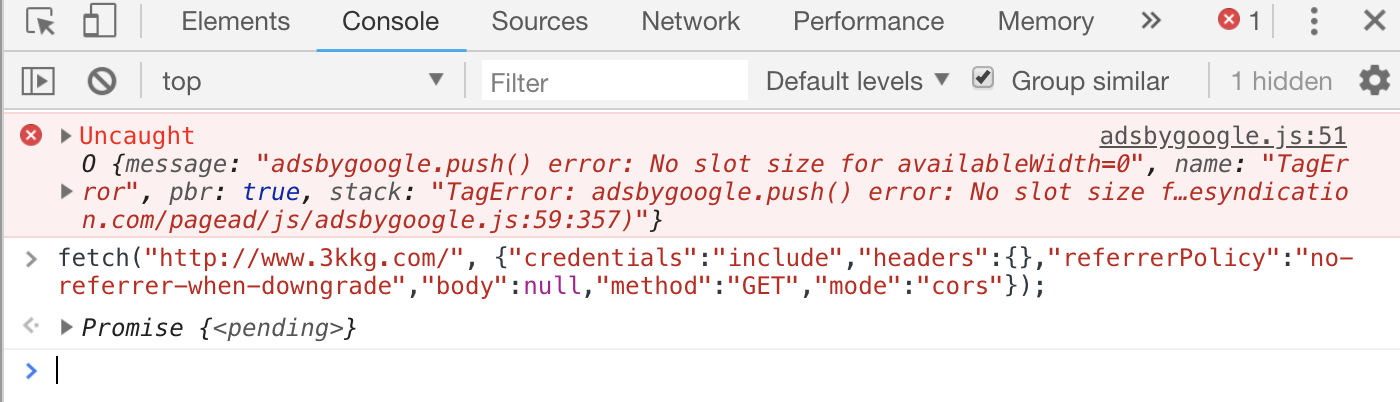
到这里我们的请求已经被复制下来了,那怎么实现重新请求呢?很简单,还是刚才的页面,我们切换到Console页面,直接粘贴回车即可,需要多次请求则粘贴多次。

解释:fetch其实是javascript中一个网络请求的函数或者工具,Chrome在我们Copy as fetch的时候帮我们把请求的各种参数转换成了使用fetch请求的代码,所以我们可以直接在控制台上直接执行从而达到请求重放的效果。
尾巴:忽略演示图中各种红色标记的错误,这些错误是我网站的错误,与本文内容无关。


