我的blog目前是使用SpringBoot框架编写的,前端视图使用的是jfinal的enjoy模板引擎。至于为啥不做现在流行的前后端分离,是因为我觉得一个小blog系统没必要去做前后端分离,传统的mvc模式就够了,而enjoy相比jsp而言,应用简单,学习成本低。
引入依赖:
<!--jfinal的enjoy模板-->
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>enjoy</artifactId>
<version>4.3</version>
</dependency>
添加enjoy的配置类
/**
* enjoy视图模板的配置
*/
@Configuration
public class EnjoyConfig {
@Autowired
private ProfileConfig profileConfig;
@Bean
public JFinalViewResolver jFinalViewResolver() {
JFinalViewResolver jfr = new JFinalViewResolver();
//项目在开发环境下则开启视图的开发模式
if (profileConfig.isDev()){
jfr.setDevMode(true);
}
//视图中访问session中的内容
jfr.setSessionInView(true);
ClassPathSourceFactory classPathSourceFactory = new ClassPathSourceFactory();
jfr.setSourceFactory(classPathSourceFactory);
jfr.setOrder(0);
jfr.setContentType("text/html;charset=UTF-8");
//指定默认的日期格式化样式
jfr.setDatePattern("yyyy-MM-dd HH:mm:ss");
//指定模板文件存放位置
jfr.setBaseTemplatePath("/templates/");
//添加SharedMethod的类
jfr.addSharedMethod(new EnjoySharedMethod());
return jfr;
}
}
上述配置中注释都写的很详细,这里我增加了一个ProfileConfig类,用来读取yml配置文件中的spring.profiles.active的值,作用就是用来区分生产环境还是开发环境,在开发环境下会开启enjoy的开发模式,在enjoy的开发模式下,html模板文件修改了,前端视图上就会立刻生效,不需要重启。(注:因为这里enjoy检测的是编译后的文件变动,所以需要SpringBoot启用热加载,否则就算enjoy开启了开发模式,html修改了前端也不会生效。附:SpringBoot中enjoy模板引擎与devtools冲突解决办法)
/**
* 环境信息配置
*/
@Configuration
public class ProfileConfig {
@Value("${spring.profiles.active}")
private String profiles;
/**
* 当前是否是开发环境
* @return
*/
public boolean isDev(){
return "dev".equalsIgnoreCase(profiles);
}
}
上面是ProfileConfig类的代码,代码逻辑很简单,就是通过 SpEL表达式+@Value 注解读取yml配置中的值来判断当前是否是开发环境。
解释一下在EnjoyConfig配置中的EnjoySharedMethod类的作用,这个类的作用是用来存放一些对在视图显示上的一些扩展方法,在模板文件上就可以很简单的直接调用这个类中的方法来达到扩展的目的。我这里演示使用只是简单的放了一个test方法,EnjoySharedMethod类的代码如下:
/**
* 提供给enjoy在视图上使用的方法
*/
public class EnjoySharedMethod {
/**
* 示例方法
* html页面中使用:#(test())
* @return
*/
public String test(){
return "EnjoySharedMethod.test()输出结果";
}
}
接着在resources目录下新建一个/templates/目录。这个目录下就是我们用来存放模板文件(html)的目录。
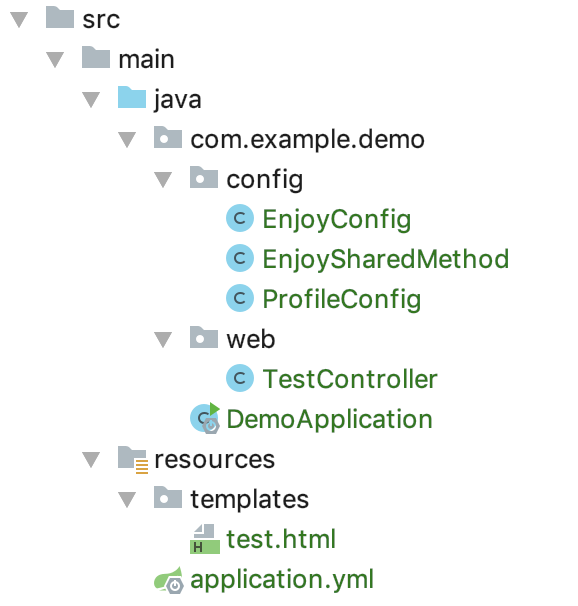
整个工程项目的目录结构如下图:
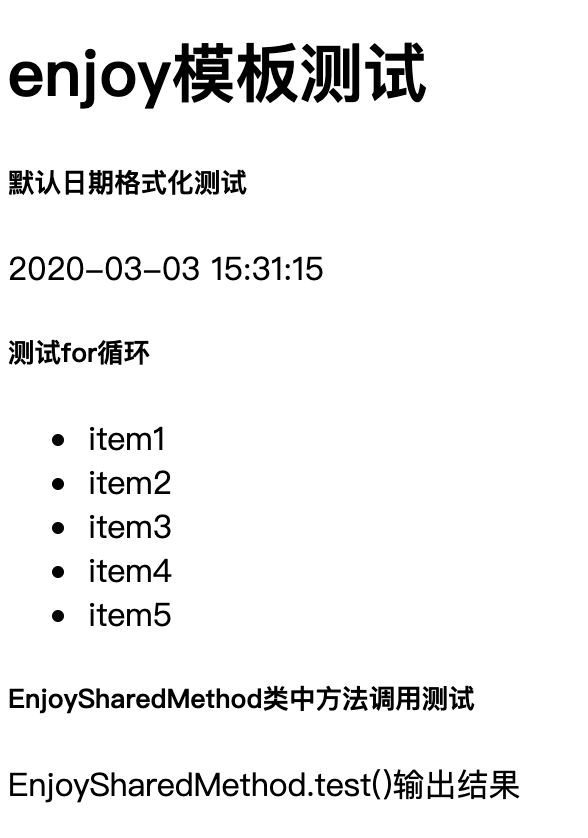
启动项目测试一下效果
代码:https://gitee.com/lqccan/blog-demo/tree/master/SpringBoot/enjoy


